使用hexo搭建自己的博客-基本安装

使用hexo搭建自己的博客-基本安装
Richardmiku教程开始
- 大家坐稳扶好,教程开始
安装必要环境
Node.js
下载Node.js
点击转到Nodejs官网
单击绿色按钮下载Node.js(LTS)
安装Node.js

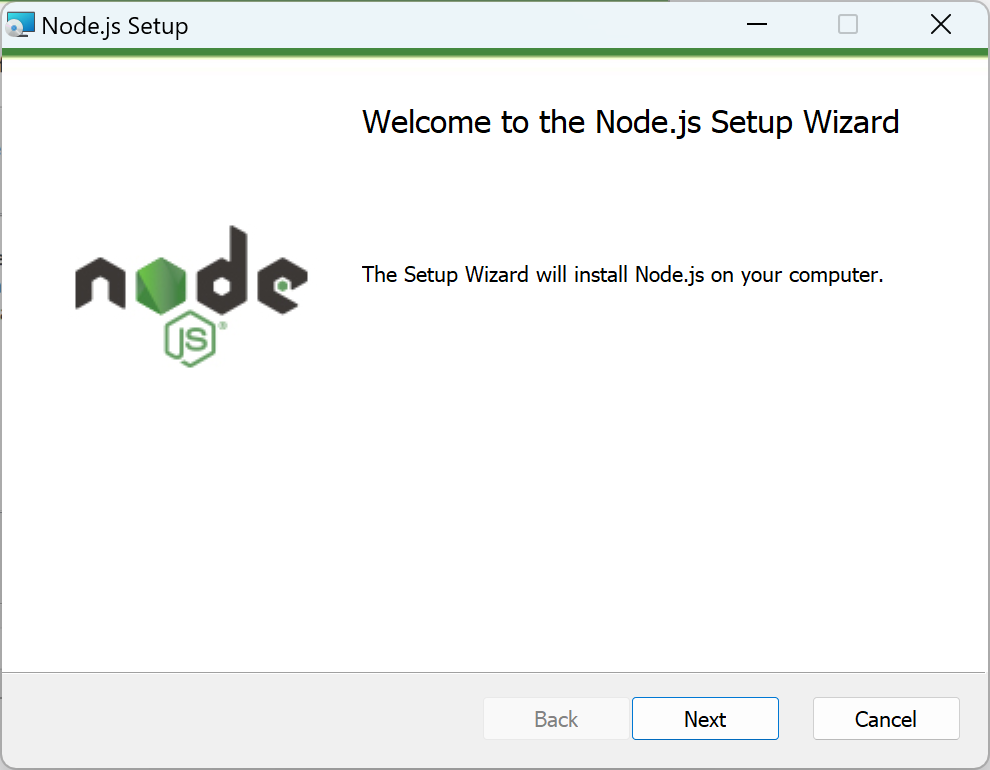
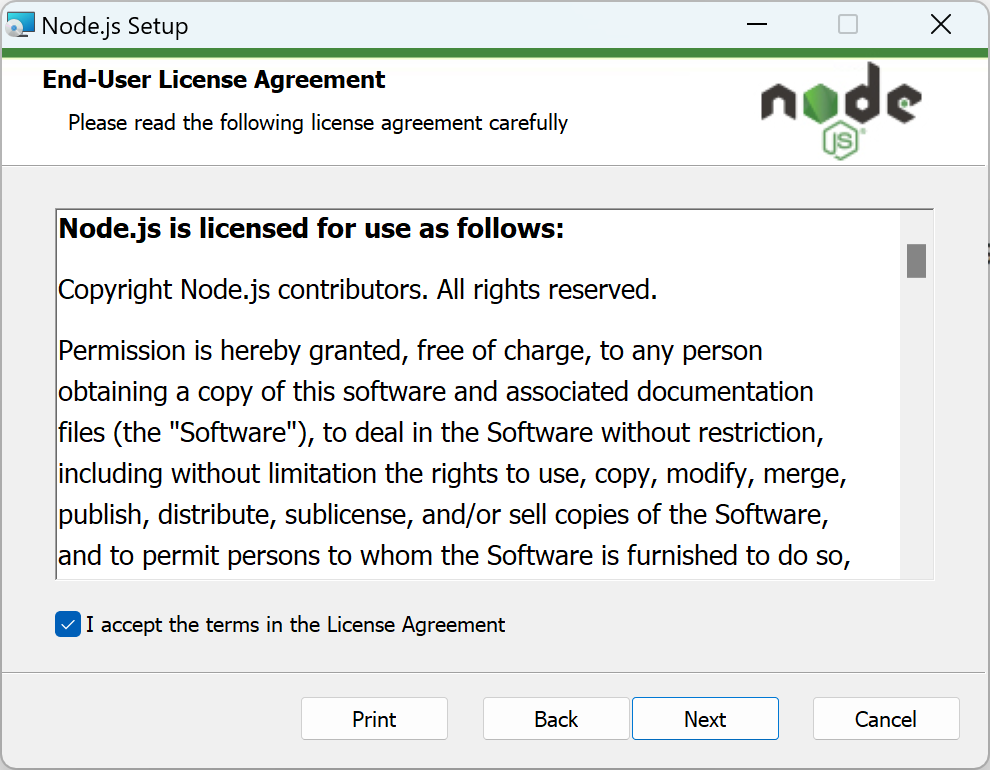
勾选I accept …并点击Next

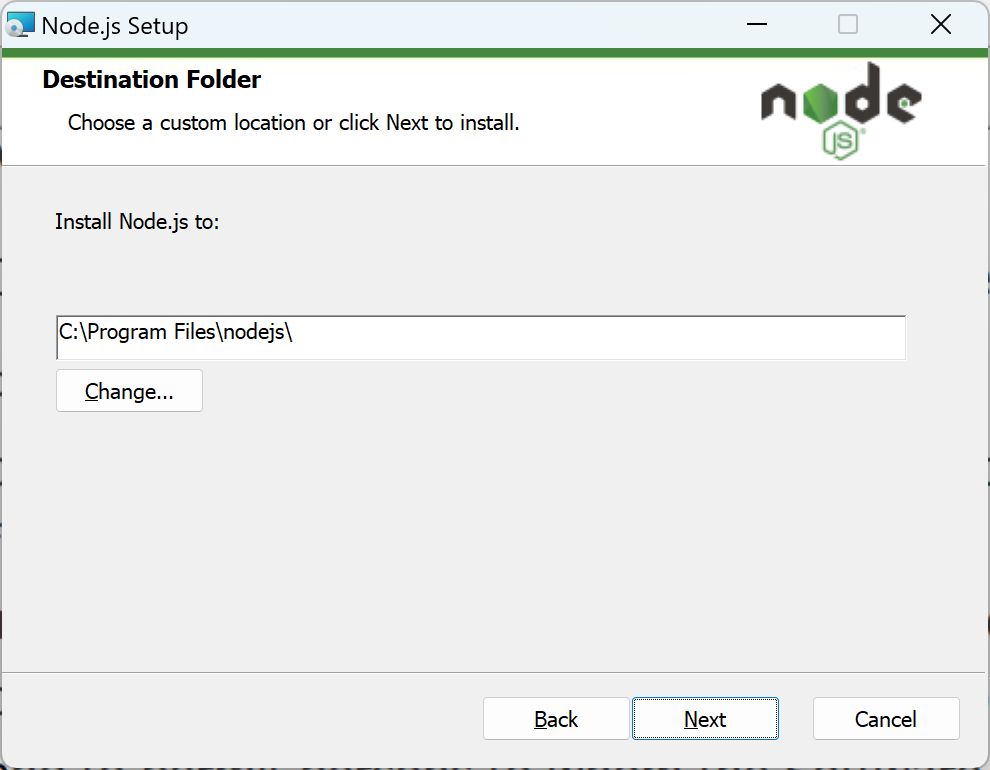
Node.js占用空间并不大,为避免不必要麻烦,建议安装在C盘,点击Next

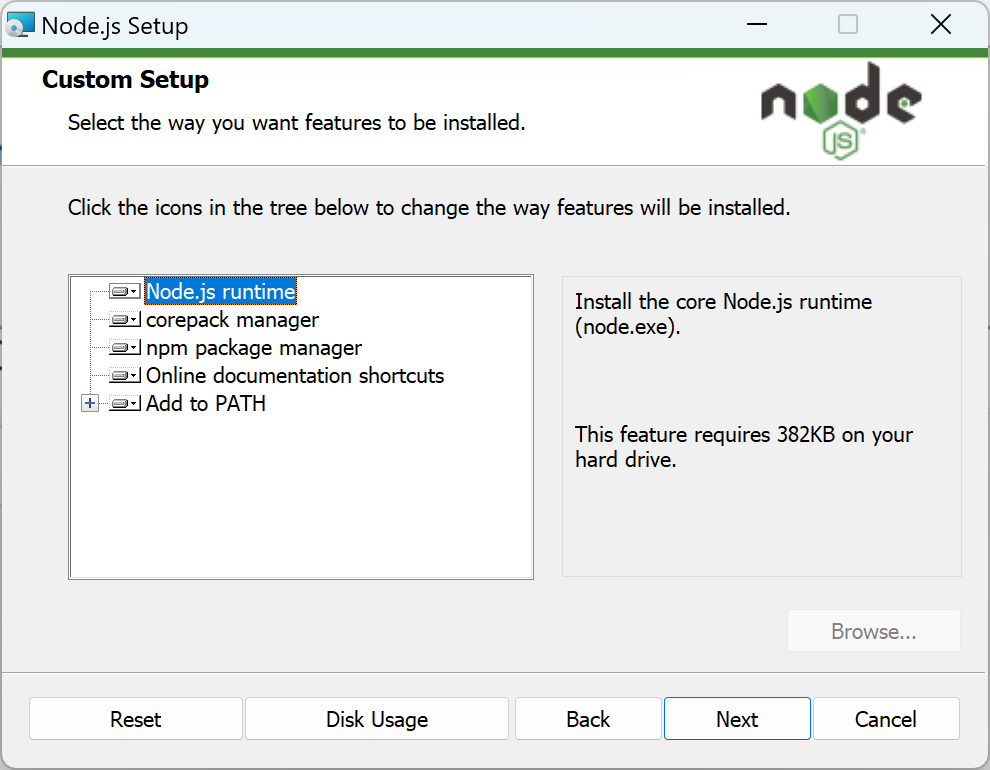
这里默认就好

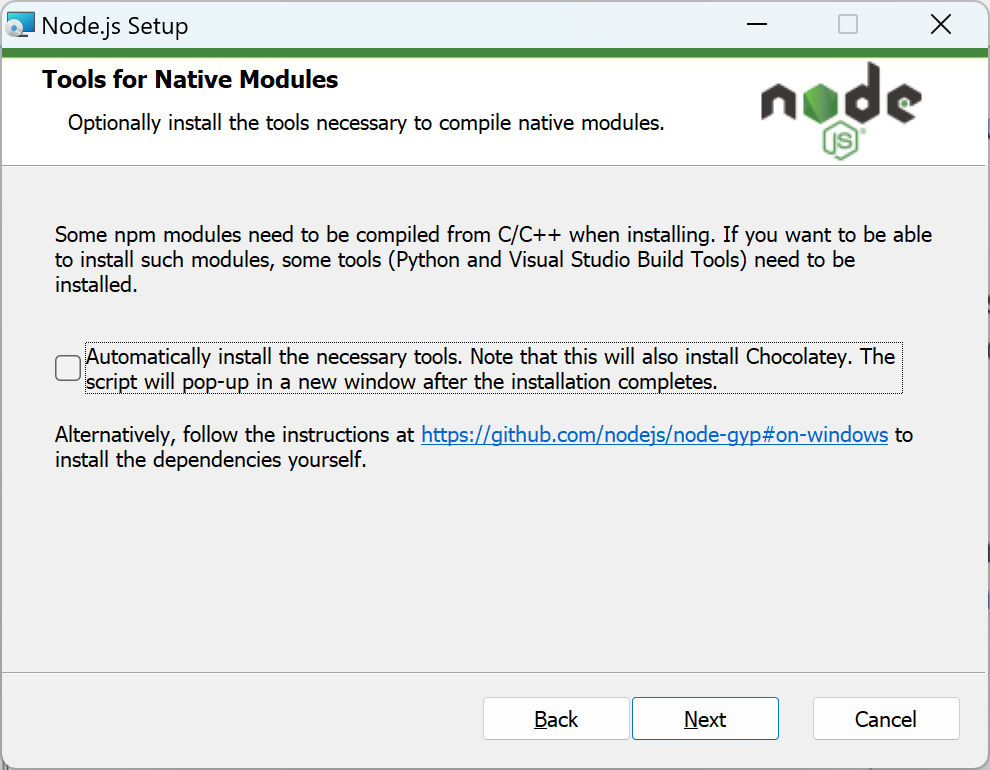
这里直接点Next

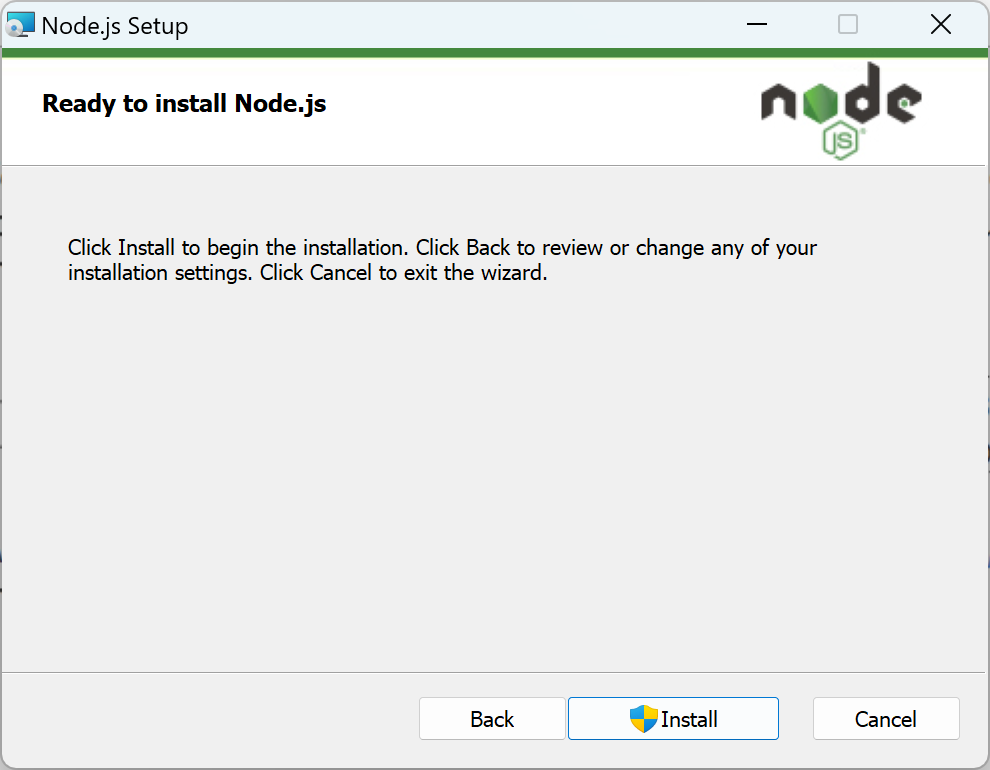
最后Install
- 在终端中输入
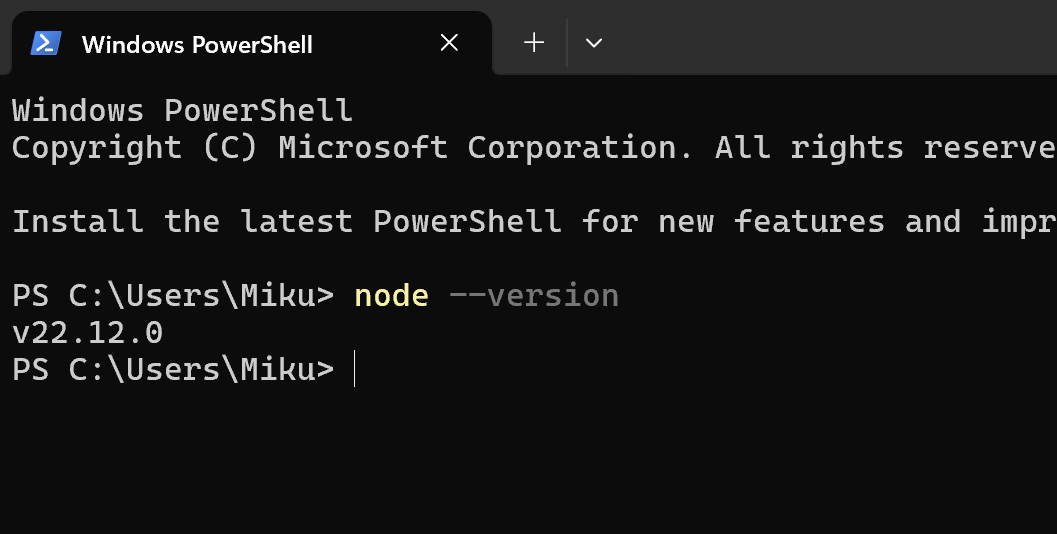
1 | node --version |
成功显示版本号则安装成功

安装hexo
在nodejs中安装hexo
打开终端输入以下命令
1 | npm install hexo-cli -g |
验证安装
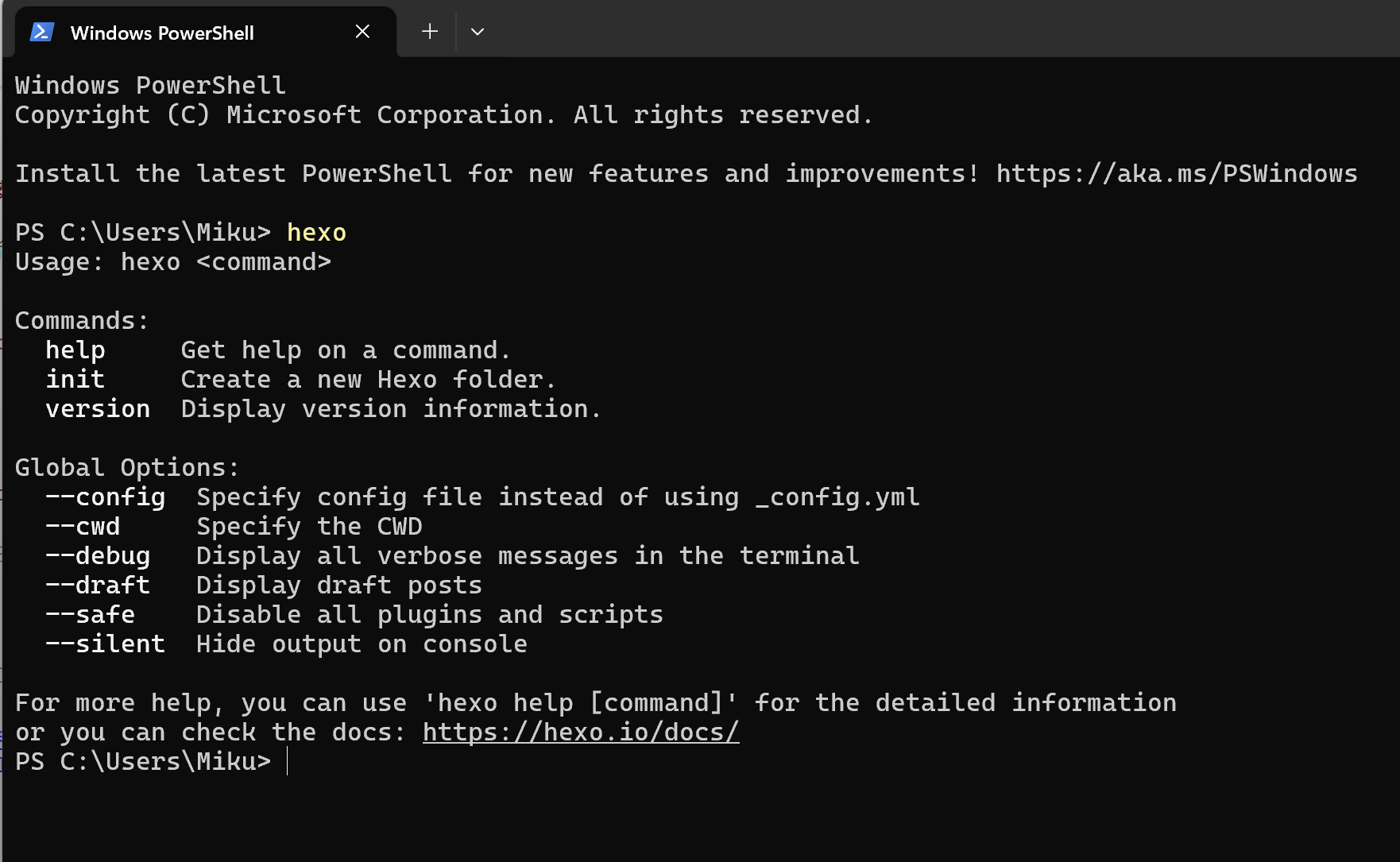
在终端中输入hexo,出现如下信息即为安装成功
若这里hexo输入报错,可能需要在前面加上npx
若您使用npx成功,接下来的hexo前面都要加npx

初始化hexo
在本地初始化hexo
初始化过程
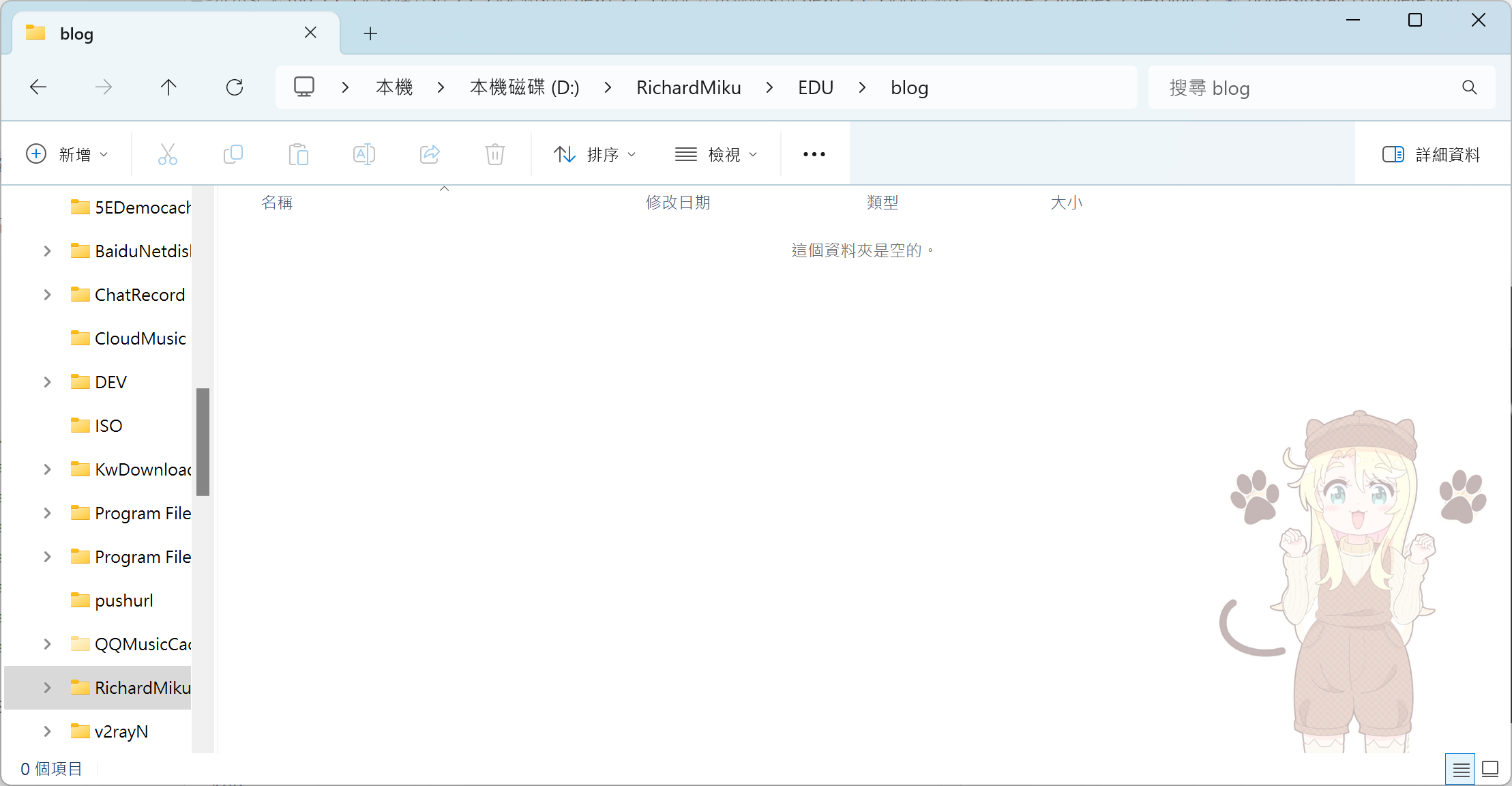
新建一个文件夹,可随意命名,建议不要使用中文,避免不必要麻烦

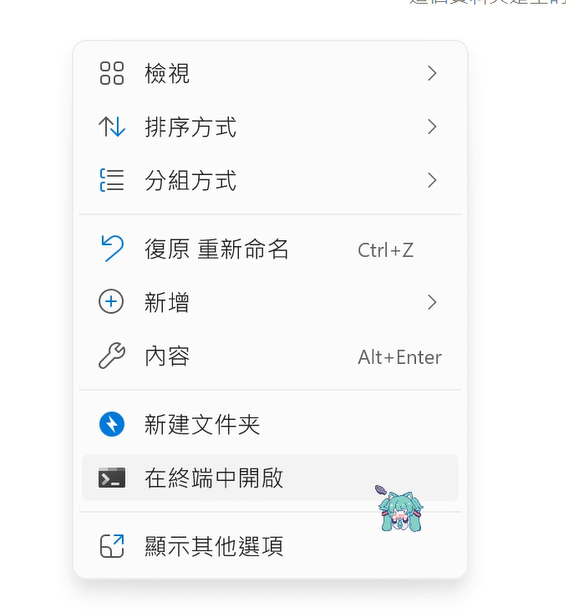
右键在终端中开启

输入以下命令在空文件夹中初始化
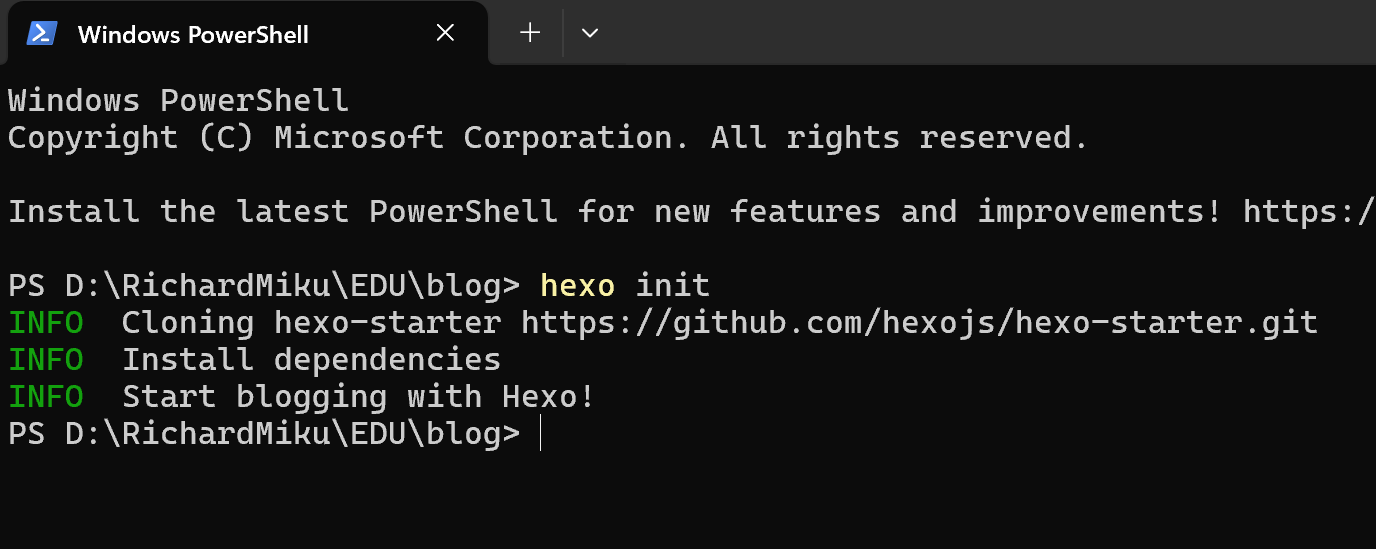
1 | hexo init |
初始化成功
若您的hexo init被成功执行,则会输出以下结果

文件夹中会出现以下文件

运行hexo
在终端中输入如下命令
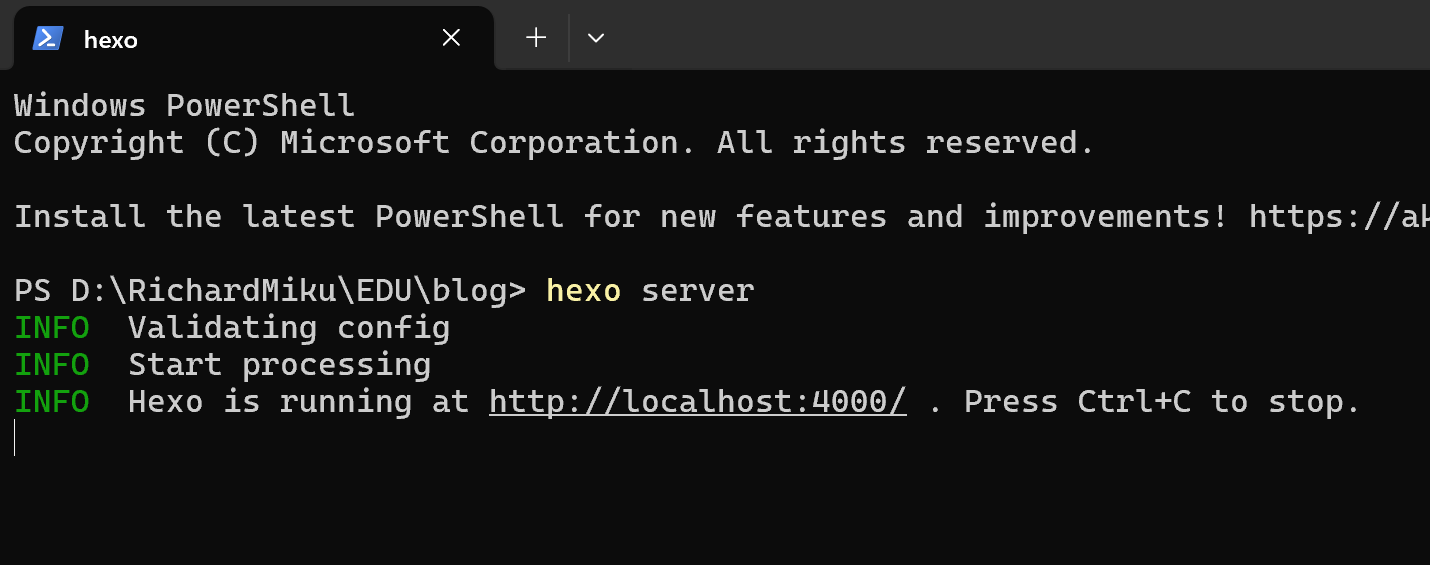
1 | hexo server |
或
1 | hexo s |
出现如下内容即为运行成功,此时您可以按住Ctrl单击显示的链接跳转至浏览器查看您的hexo博客的初始内容

运行成功
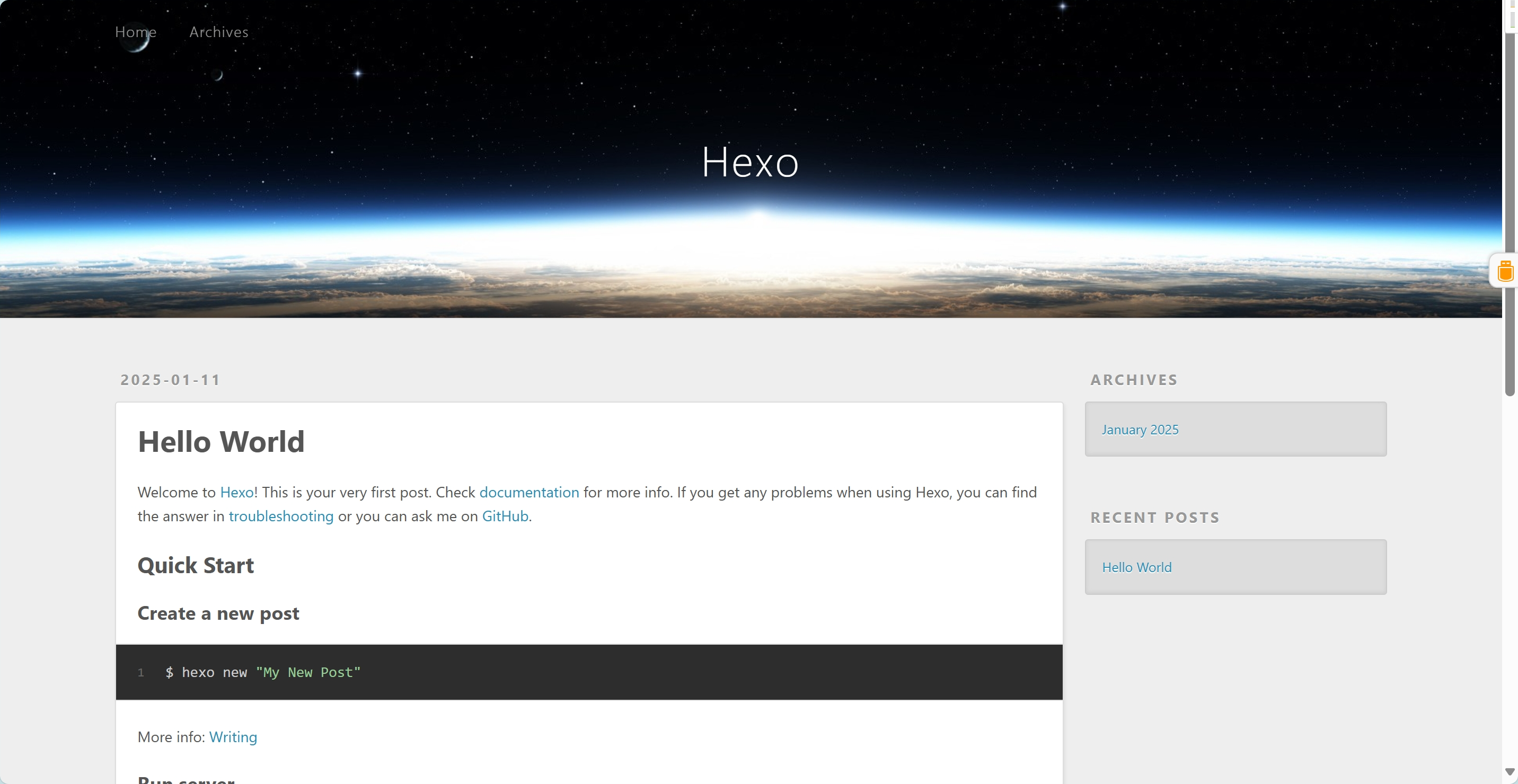
初始页面内容
Congratulations!
您现在已经成功运行了您的第一个博客
接下来我会讲解如何配置您的博客信息
使用hexo搭建个人博客-信息配置
評論
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果